Difference between revisions of "PTZ/Instructions/Electronic Image Stabilization EIS"
(Created page with "=Electronic Image Stabilization-EIS= ==Description== ==Prerequisites== ==Instructions== ==New Template== <div class="toccolours mw-collapsible mw-collapsed"> File:Icon_for_t...") |
(→New Template) |
||
| Line 4: | Line 4: | ||
==Instructions== | ==Instructions== | ||
==New Template== | ==New Template== | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<div class="toccolours mw-collapsible mw-collapsed"> | <div class="toccolours mw-collapsible mw-collapsed"> | ||
[[File:Icon_for_type_WebUI_Old.png|250px]]<span style="font-size:180%;">'''WebUI Old'''</span> | [[File:Icon_for_type_WebUI_Old.png|250px]]<span style="font-size:180%;">'''WebUI Old'''</span> | ||
| − | <div class="mw-collapsible-content">{{Template: | + | <div class="mw-collapsible-content">{{Template:EIS_WebUI_Old}}</div> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
<div class="toccolours mw-collapsible mw-collapsed"> | <div class="toccolours mw-collapsible mw-collapsed"> | ||
[[File:Icon_for_type_SmartPSS.png|250px]]<span style="font-size:180%;">'''SmartPSS'''</span> | [[File:Icon_for_type_SmartPSS.png|250px]]<span style="font-size:180%;">'''SmartPSS'''</span> | ||
| − | <div class="mw-collapsible-content">{{Template: | + | <div class="mw-collapsible-content">{{Template:EIS_SmartPSS}}</div> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
Revision as of 19:19, 20 January 2020
Contents
Electronic Image Stabilization-EIS
Description
Prerequisites
Instructions
New Template
How to Setup EIS via SmartPSS
Prerequisites
- SmartPSS
Video Instructions
Step by Step Instructions
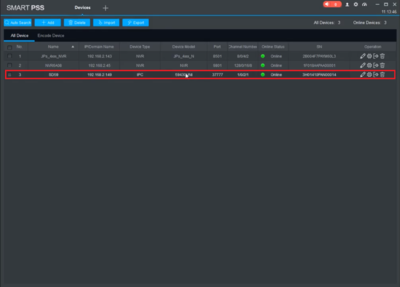
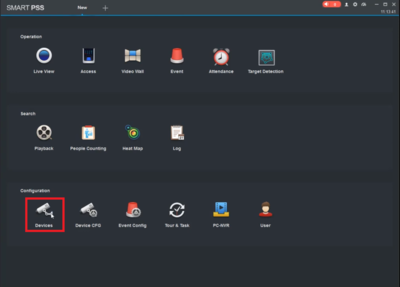
1. Select "Device" to add the PTZ camera.

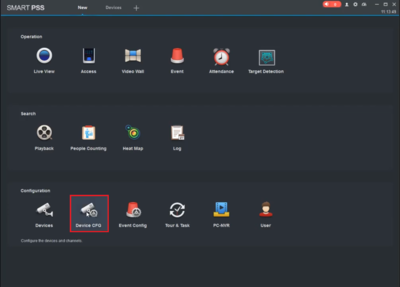
3. Go back to main menu and select "Device CFG".

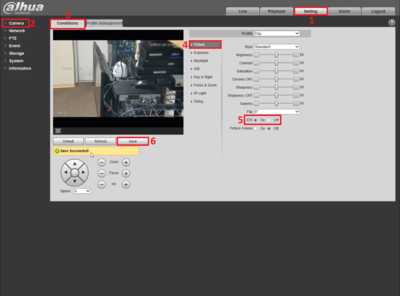
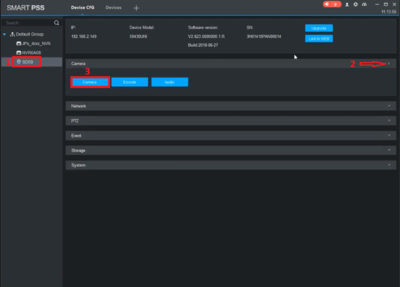
4. Choose the camera to be configured, expand the right arrow, and select "Camera".

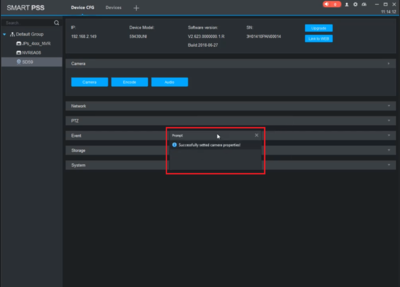
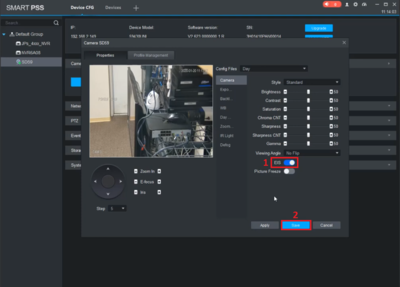
5. A pop-up window will appear. Under "Properties" => Camera => Enable "EIS" => Click "Save" to confirm the changes.

6. A pop-up window will appear stating the changes are saved.