Remote Access/Embed Video Feed On Website
Contents
Embed Video Feed on Website
Description
This article will show you how to take a video feed from an IP Camera, DVR, or NVR and embed the live video on a website.
Prerequisites
- Internet Explorer or Firefox Note: Chrome will not work.
- IP Camera, DVR, or NVR that is connected to a network
- Local IP address of device
- Port 554 forwarded in the gateway of the network the IP Camera, DVR or NVR is connected
- Website where you want to host the video
Example of RTSP URL
rtsp://admin:admin@98.189.113.44:554/cam/realmonitor?channel=1&subtype=1
- stream = Device Account
- stream1 = Device Password
- 98.189.113.44 = Public IP address
- 554 = RTSP Port
- channel=1 =Device Channel
- subtype=1 =Substream 1, subtype=0 for Main Stream
Example of Code
<html> <body> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> </head> <object classid="clsid:9BE31822-FDAD-461B-AD51-BE1D1C159921" codebase="http://download.videolan.org/pub/videolan/vlc/last/win32/axvlc.cab" id="vlc" name="vlc" class="vlcPlayer" events="True"> <param name="Src" value="rtsp://stream:stream1@98.189.113.44:554/cam/realmonitor?channel=3&subtype=1" /> <!-- ie --> <param name="ShowDisplay" value="True" /> <param name="AutoLoop" value="True" /> <param name="AutoPlay" value="True" /> <!-- win chrome and firefox--> <embed id="vlcEmb" type="application/x-google-vlc-plugin" version="VideoLAN.VLCPlugin.2" autoplay="yes" loop="no" width="640" height="480" target="rtsp://stream:stream1@98.189.113.44:554/cam/realmonitor?channel=3&subtype=1" ></embed> </object>
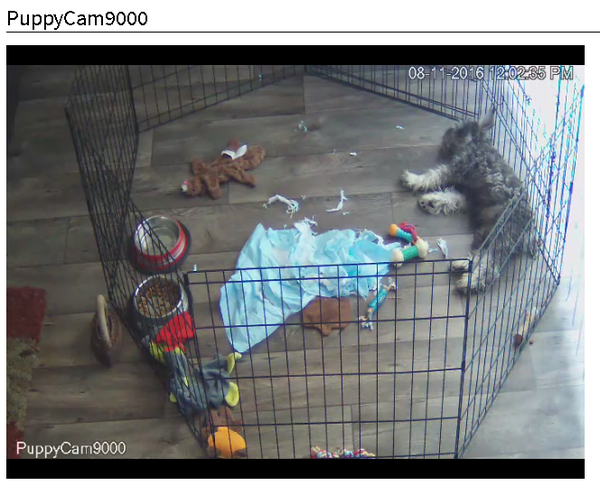
Example of Working RTSP Feed(Internet Explorer or Firefox Only)
Step by Step Instructions
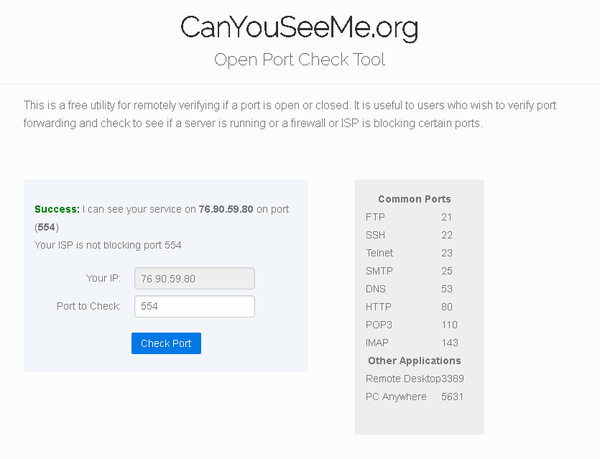
1. From a PC on the same network as the IP Camera, DVR, or NVR; go to www.CanYouSeeMe.org and check port 554. Port 554 should be open.
- Note: The IP address displayed on this page. We will need that later.
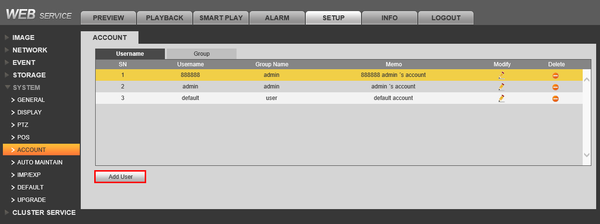
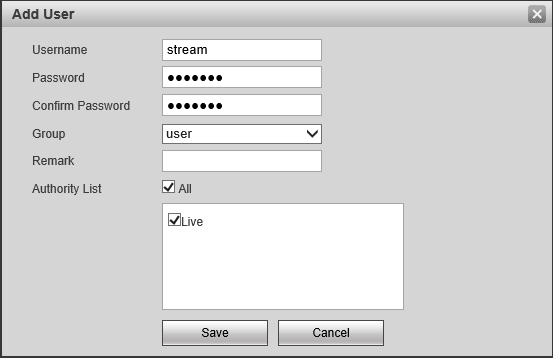
2. Login to your device, and create a new User Account.
3. Ensure this account only has the ability to, "Monitor" or "Live" is enabled for the specific channel you intend on embedding on the website.
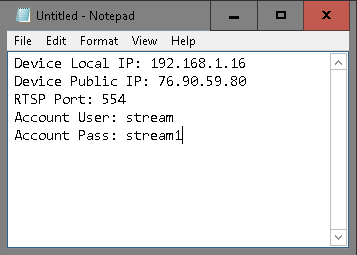
4. At this point we should have several pieces of information:
- Device's LAN IP Address
- Device's Public IP Address
- Devices RTSP Port: Default 554
- Dedicated Account with Limited System Access
Example Information:
Device Local IP: 192.168.1.16
Device Public IP: 98.189.113.44
RTSP Port: 554
Account User: stream
Account Pass: stream1
5. Lets take the above information, and create a RTSP URL. Then we can test it using VLC.
rtsp://<Username>:<Password>@<IP Address>:<Port>/cam/realmonitor?channel=1&subtype=0
For this test we will use the local IP address of an IP Camera, and the default credentials.
rtsp://admin:admin@192.168.1.16:554/cam/realmonitor?channel=1&subtype=0
This URL will do the following:
- Login to the IP camera using admin for the username
- Login to the IP camera using admin for the password
- Access IP Camera from IP address of 192.168.1.16
- Will request channel 1, since this is a camera there is only one channel.
- Will request a primary stream from the IP Camera
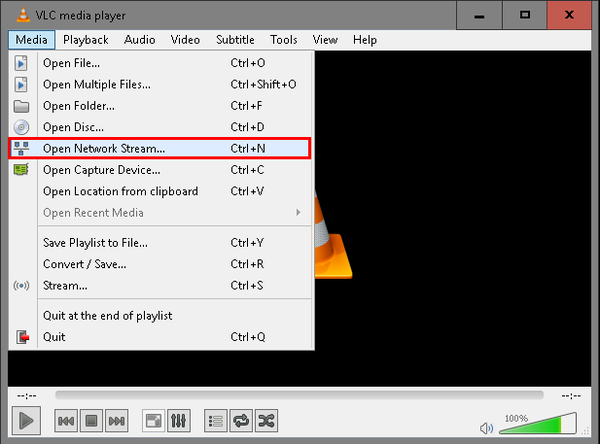
6. Open VLC, and go to, "Media->Open Network Stream"
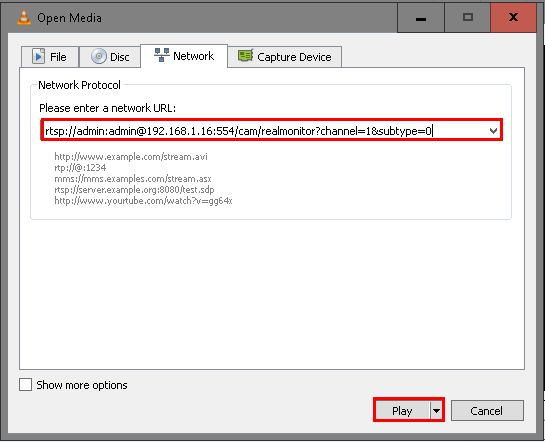
7. Input the URL you created earlier into the box, and click, "Play"
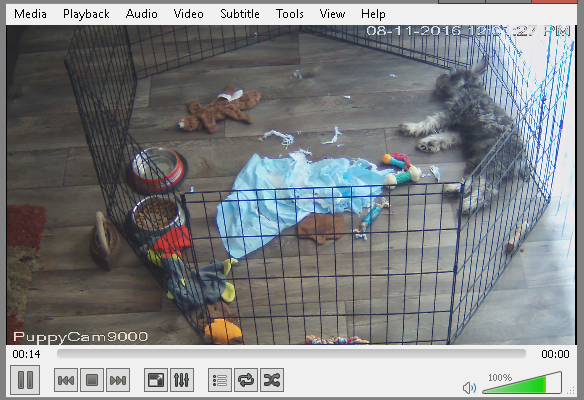
8. If the video feed is displaying in VLC we have confirmed that we have a working URL.
9.Next we want to replace the, "XXX" in the below code to the RTSP URL we created earlier, using the public IP address:
Before:
<html> <body> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> </head> <object classid="clsid:9BE31822-FDAD-461B-AD51-BE1D1C159921" codebase="http://download.videolan.org/pub/videolan/vlc/last/win32/axvlc.cab" id="vlc" name="vlc" class="vlcPlayer" events="True"> <param name="Src" value="XXX" /> <!-- ie --> <param name="ShowDisplay" value="True" /> <param name="AutoLoop" value="True" /> <param name="AutoPlay" value="True" /> <!-- win chrome and firefox--> <embed id="vlcEmb" type="application/x-google-vlc-plugin" version="VideoLAN.VLCPlugin.2" autoplay="yes" loop="no" width="640" height="480" target="XXX" ></embed> </object> </html> </blockquote>
After:
<blockquote style="background-color: lightgrey; width:600px; border: solid thin grey;"> <html> <body> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> </head> <object classid="clsid:9BE31822-FDAD-461B-AD51-BE1D1C159921" codebase="http://download.videolan.org/pub/videolan/vlc/last/win32/axvlc.cab" id="vlc" name="vlc" class="vlcPlayer" events="True"> <param name="Src" value="rtsp://admin:admin@98.189.113.44:554/cam/realmonitor?channel=1&subtype=0" /> <!-- ie --> <param name="ShowDisplay" value="True" /> <param name="AutoLoop" value="True" /> <param name="AutoPlay" value="True" /> <!-- win chrome and firefox--> <embed id="vlcEmb" type="application/x-google-vlc-plugin" version="VideoLAN.VLCPlugin.2" autoplay="yes" loop="no" width="640" height="480" target="rtsp://admin:admin@98.189.113.44:554/cam/realmonitor?channel=1&subtype=0" ></embed> </object> </html> </blockquote>
10. Add the entire string of code to your website, and refresh the page. If everything is working, the video feed should display on your web browser.